-

- گروه آموزشی
 سه بعدی سازی و انیمیشن3D & Animation
سه بعدی سازی و انیمیشن3D & Animation طراحی مهندسیCAD
طراحی مهندسیCAD برنامه نویسی و توسعهProgramming & Develop
برنامه نویسی و توسعهProgramming & Develop فناوری اطلاعات - ITInformation Technology
فناوری اطلاعات - ITInformation Technology طراحی ، گرافیک ، عکاسیDesign, Graphic, Photography
طراحی ، گرافیک ، عکاسیDesign, Graphic, Photography فیلم ، ویدیو ، صداFilm, Video, Audio
فیلم ، ویدیو ، صداFilm, Video, Audio آموزش و یادگیری الکترونیکیEducation & Elearning
آموزش و یادگیری الکترونیکیEducation & Elearning بیزنس و بازاریابیBusiness & Marketing
بیزنس و بازاریابیBusiness & Marketing وبWeb
وبWeb
- نرم افزارها و ابزارها
- آموزش نرم افزارهای سه بعدی سازی و انیمیشن
- آموزش نرم افزارهای طراحی مهندسی
- آموزش زبانهای برنامه نویسی
- آموزش ابزارهای برنامه نویسی و توسعه
- آموزش ابزارهای فناوری اطلاعات - IT
- آموزشهای آمادگی گواهینامه Cert Prep
- آموزش نرم افزارهای طراحی و گرافیک
- آموزش نرم افزارهای ویرایش فیلم و ویدئو
- آموزش ابزارهای وب
- آموزش نرم افزارهای تجارت و کسب و کار
- آموزش نرم افزارهای آموزش الکترونیکی
- مسیرهای یادگیری
- همه مسیرهای یادگیری
- مسیر یادگیری: سه بعدی سازی و انیمیشنLearning Path: 3D + Animation
- مسیر یادگیری: طراحی مهندسیLearning Path: CAD
- مسیر یادگیری: وبLearning Path: WEB
- مسیر یادگیری: برنامه نویسی و توسعهLearning Path: Developer
- مسیر یادگیری: فناوری اطلاعاتLearning Path: IT
- مسیر یادگیری: عکاسیLearning Path: Photography
- مسیر یادگیری: فیلم و ویدیوLearning Path: Film & Video
- مسیر یادگیری: طراحی و گرافیکLearning Path: Design
- مسیر یادگیری: بازاریابیLearning Path: Marketing
- مسیر یادگیری: بیزنسLearning Path: Business
- مدرسان
- پنل کاربری
- تماس با ما
- راهنما


Lynda Weinman
بسیاری لیندا واینمن را "مادر آموزش اینترنتی" لقب داده اند. وی که هم اکنون (2016) ۶۰ سال سن دارد در ۱۹۹۵ سایتی را راه اندازی کرد که به عنوان منبعی رایگان برای دانش آموزان محسوب می شد. طی آن دوران لیندا به صورت خودآموز در حال یادگیری طراحی وب بود و تلاش داشت تا آموخته هایش را با سایرین نیز به اشتراک بگذارد. هر چند این روزها مسئله یاد شده امری عادی به حساب می آید اما در اواسط دهه نود -روزگاری که هنوز یوتیوبی نبود- یادگیری طراحی وب به صورت خودجوش چندان مسئله رایجی محسوب نمی گشت.
اشتیاق آن روزهای لیندا در یادگیری ، حالا به لطف وب سایت و سرویسی هایی همانند آنچه خود او راه اندازی کرده به میلیون ها نفر دیگر در سراسر دنیا نیز سرایت نموده و آنها می توانند با اندک هزینه ای و در هر جا و مکانی آنچه که دوست دارند را فرا بگیرند.
ناگفته نماند که پیدا کردن مسیر صحیح کسب و کار، حتی برای لیندا واینمن نیز بدون فراز و نشیب نبوده و وی هم مانند هر فرد موفق دیگری در راه رسیدن به پیروزی پستی و بلندی های بسیاری را از سر گذرانده.
درک نیازی که هیچکس به آن پاسخ نداده بود
وقتی در سال ۱۹۹۳ واینمن طراحی وب را اندک اندک فرا گرفته و قصد آموزش دادن آن را پیدا کرد، ابتدا به کتاب فروشی مراجع نمود و سعی کرد کتابی را به عنوان مرجع انتخاب و از روی آن به دانش آموزان خود درس بدهد. اما وی متوجه شد کتاب فروشی ها و کتابخانه ها تنها راهنماهایی بسیار فنی و پیچیده را ارائه می نمایند که درک شان برای افراد معمولی و با دانش متوسط تقریباً غیر ممکن محسوب می شود.
لیندا واینمن میگوید: به یاد می آورم که با خود فکر کردم شاید چنین کتابی هنوز وجود ندارد. بلافاصله از کتاب فروشی به خانه رفتم و ایده ی اولیه نوشتن آن را پیاده سازی کردم.
کمی بعد کتاب "طراحی گرافیک های تحت وب" که به باور بسیاری اولین کتاب ساده و قابل درک توسط عموم در رابطه با حرفه طراحی وب بود، توسط افراد بسیاری در سراسر دنیا به عنوان یک مرجع غیر فنی مورد استفاده قرار می گرفت و محبوبیتی غیر قابل باور به دست آورده بود.
درست در همان زمان و در سال ۱۹۹۵ واینمن آدرس ایمیل فردی را مشاهده نمود که به صورت debbie@debbie.com بود و مشتاق شد بداند آیا دامنه ی لیندا نیز برای ثبت کردن در دسترس قرار دارد یا خیر. وی این دامنه را خریداری و وبسایتی تحت آن راه انداخت تا از طریقش بتواند با دانش آموزان و همچنین خوانندگان کتاب خود ارتباط برقرار نماید.

شروعی کوچک و توسعه ای آهسته و پیوسته
بعد از موفقیت کتاب واینمن همسر او، بروس هون (Bruce Heavin)، که در اصل موسس کمپانی لیندا نیز محسوب می شود، پیشنهاد داد در طول تعطیلات بهاره یکی از سالن های کامپیوتر دانشگاهی را اجاره نموده و در آن به مدت یک هفته دوره آموزش طراحی وب برگزار نمایند.
آنها این ایده را عملی کردند و سپس به منظور جذب افراد علاقه مند بنر تبلیغاتی را روی سایت لیندا قرار دادند. نه تنها ظرفیت کلاس یاد شده بسیار سریع پر گشت، بلکه افراد از گوشه و کنار دنیا و حتی مثلاً شهر وین برای حضور در آن ثبت نام نمودند.
اینکه تنها یک بنر در سایت خود قرار دهیم و سپس مردم از سراسر دنیا برای حضور در کلاس مان ثبت نام نمایند، باعث شده بود تا شوکه شویم.
آن کارگاه های یک هفته ای بسیار زود باعث شدند تا کسب و کار امروزی لیندا و همسرش پایه گذاری گردد. واینمن از درآمد حق امتیاز کتاب خود با ارزش ۲۰ هزار دلار استفاده کرد و مدرسه طراحی وبی را راه اندازی نمود که دوره هایش در هر ماه به سرعت پیش فروش شده و ظرفیت شان تکمیل می گشت. لیندا می گوید: "مشتریان زیادی وجود داشتند که مجبور بودیم به آنها نه بگوییم، زیرا ظرفیتی برای پذیرش شان وجود نداشت".
اوج گیری پس از بحران
کسب و کار لیندا پس از چند سال توانست ۳۵ فرصت شغلی را ایجاد و درآمدی ۳.۵ میلیون دلاری را فراهم کند. اما در سال ۲۰۰۱ و پس از انفجار حباب دات کام و حوادث مرتبط به یازده سپتامبر، تمایل افراد به یادگیری دروس طراحی وب کاهشی عجیب پیدا کرد، تا جایی که واینمن و همسرش در ادامه دادن مسیر مردد شده بودند.
کمپانی آنها دچار بحرانی جدی گشت، واینمن و هون ۷۵ درصد کارمندان خود را اخراج کردند و تنها ۹ نفر در استخدام شان باقی ماند. دفتر و مقر برگزاری دوره های لیندا نیز کوچک تر گشت و سعی را بر این گذاشتند تا واحد هایی با قیمت ارزان تر اجاره نمایند.
روز های سیاهی بود و حتی خودم تردید داشتم که می توانیم این کسب و کار را ادامه دهیم یا خیر.
خود واینمن در مورد آن ایام می گوید: "همه در حال نبرد برای بقا بودند و سعی می کردند سر خود را بالای آب نگه دارند. ما نیز وضعیتی مشابه را تجربه می کردیم و در نهایت درست همین زمان بود که تصمیم گرفتیم خدمات خود را به صورت کاملاً آنلاین ارائه نماییم."
روزگاری که ایده یاد شده شکل گرفت و سپس عملی گشت (ارائه خدمات به صورت آنلاین) تماشای فیلم بر روی کامپیوترها تازه در حال رواج یافتن بود. لیندا دات کام تصمیم گرفت در ازای سرویسی که ارائه می کند هزینه حق اشتراکی ۲۵ دلاری را به صورت ماهیانه دریافت نماید.
افراد اندکی از این راهکار استقبال کردند. واینمن می گوید: "درآمد مان به شدت افت کرده بود. روز های سیاهی بود و حتی خودم تردید داشتم که می توانیم این کسب و کار را ادامه دهیم یا خیر."
با تنها ۱۰۰۰ نفر پرداخت کننده حق اشتراک ماهیانه، بقای کمپانی به نظر بسیار سخت می رسید. ایجاد یک جامعه ی آنلاین زمان بر است و لیندا به خود امید می داد که آنها مسیر شان را عوض نکرده اند بلکه راهی تازه را شروع نموده اند پس باید صبر پیشه کنند. او توضیح می دهد که "همه چیز بسیار آهسته پیش رفت. ولی کم کم پرداخت حق اشتراک ماهیانه آنلاین رواج پیدا کرد و مقدار آن هر ساله چندین برابر شد".
در ۲۰۰۶ تعداد مشترکین به ۱۰۰.۰۰۰ نفر رسید و واینمن و همسرش ۱۵۰ کارمند خود را به همراه خانواده هایشان به دیزنی لند بردند تا موفقیت بزرگی که رقم خورده بود را جشن بگیرند.

ایجاد فرهنگ سازمانی مناسب در زمان رشد
اینکه اعضا و کارمندان شرکت همانند یک خانواده با یکدیگر در تعامل باشند همواره برای لیندا حائز اهمیت بوده و او حتی همیشه تلاش داشته تا افراد تحت استخدام خود را با اسم کوچک بشناسد و صدا بزند. ولی رشد سریع کمپانی و رسیدن تعداد کارمندان به عدد ۵۰۰، رفته رفته چالش هایی تازه را پدید می آورد و سبب می گردد واینمن در ایده آل های خود بازنگری نماید.
وی می گوید: "چالش اصلی بر سر تعیین سمت و مقام افراد بود. اینکه با هر کس چه برخوردی باید صورت بگیرد. همه ی کسانی که رشدی سریع را در شرکت خود تجربه کرده اند می دانند که ایجاد سلسله مراتب تا چه حد اهمیت دارد."
در ۲۰۰۷ تصمیم بر این شد تا یک مدیرعامل جهت اداره ی بهتر مجموعه به آن اضافه گردد. به گفته ی خود لیندا "درست در همان زمان بود که او تصمیم گرفت در رفتارها و برخوردهای خود سیاست بیشتری داشته و بروکراتیک تر عمل نماید".
ایجاد فرهنگ سازمانی برای شرکتی با بیش از ۵۰۰ کارمند کاری بسیار دشوار خواهد بود ولی حتی آنچه از این مسئله نیز دشوارتر به حساب می آید پایه ریزی درست و مطابقت دادن افراد با فرهنگ یاد شده است. اینکار در زمانی که یک شرکت نوپا و کوچک محسوب می شود چندان سخت نیست و شاید ضروری هم نباشد ولی با رشد آن صورت پذیرفتنش الزام می یابد.
پیش به سوی موفقیت
مدتی است که بسیاری تصور می کنند دوره های آموزش ویدئویی می توانند آینده آموزش به حساب بیایند.
در طی سال های اخیر کمپانی واینمن توسط افراد گوناگونی که در حرفه ی خود بهترین هستند دوره های آنلاین متعددی را ایجاد نموده و سعی کرده نشان دهد این دوره های آنلاین راه و روش یادگیری را برای همیشه متحول کرده اند.
لیندا دات کام قالبی معین و کارآمد را برای دوره های آموزشی اش پدید آورده و سپس کوشش کرده تا از نظر موضوعی نیز در بین مطالب مورد تدریس خود تنوع ایجاد نماید. روزگاری در وب سایت مورد بحث تنها ۲۰ دوره آموزش ویدئویی آنلاین وجود داشت، اما اکنون این رقم به ۶۳۰۰ رسیده که شامل ۲۶۷.۰۰۰ ویدئوی آموزشی می گردد.
ارائه ی کتابخانه ای ویدئویی به جای اینکه از افراد درخواست شود تا در دوره هایی مشخص با روال معمول و پیوسته شرکت نمایند، عاملی بوده که سبب گشته شیوه ی آموزشی لیندا دات کام نسبت به سایرین کاملاً متفاوت گردد.
واینمن می گوید: "مدتی است که بسیاری تصور می کنند دوره های آموزش ویدئویی می توانند آینده آموزش به حساب بیایند. ما به خاطر همین تفاوت مان مورد توجه قرار داشته و تحت نظر سایرین هستیم".

فروش به لینکدین Linked in
من به شخصه بر روی اثری که از همکاری دو کمپانی با یکدیگر پدید می آید متمرکز هستم.
واینمن زمانی که متوجه می شود لینکدین قصد خرید کمپانی اش را دارد، در ابتدا شوکه می گردد. او و همسرش هرگز به دنبال فروش شرکت خود و یافتن مشتری برای آن نبوده اند و البته در سن ۶۰ سالگی وی هنوز هم احساس می نموده که برای بازنشستگی بسیار زود است.
اما رفته رفته به این نتیجه می رسند که این فروش و ادغام دو کمپانی با یکدیگر احتمالاً امری منطقی و موثر خواهد بود. هر دو شرکت به نوعی تلاش داشته اند به افراد کمک کنند تا وضعیت شغلی خود را بهبود بخشند و احتمالاً در کنار یکدیگر بسیار بهتر از گذشته می توانند این هدف را محقق کنند.
واینمن می گوید: "بسیاری از مردم بر روی رقم معامله صورت پذیرفته تمرکز دارند و شاید این مسئله برای افرادی که با صنعت ما آشنا نیستند یک شگفتی محسوب شود. ولی خود من به شخصه بر روی اثری که از همکاری دو کمپانی با یکدیگر پدید می آید متمرکز هستم و اولین چیزی که در رابطه با این موضوع به ذهنم می رسد، میزان بزرگی این اثرگذاری است."
به نظر می آید حتی لیندا واینمن هم از موفقیت خودش شگفت زده است و تصور چنین روزی را نداشته. بر خلاف بسیاری از بنیانگذاران کمپانی ها مهم تکنولوژیک امروزی ، وی با هدف کسب درآمد های کلان شروع به کار نکرده و قصد اولیه اش هرگز ایجاد کمپانی نبوده که توسط لینکدین به ارزش ۱.۵ میلیارد دلار خریداری شد. او تنها سعی داشته آنچه که برای خودش جذاب بوده، یعنی طراحی وب را به سایرین نیز بیاموزد.
واینمن که بر حسب اتفاق بدل به یک معلم گشته، می گوید: "من نه چندان گنگ بودم و نه به آن صورت خوره ی دنیای تکنولوژی. افراد زیادی پیش من می آمدند و می پرسیدند چگونه این کار را انجام می دهی؟ یا چگونه آن کار را انجام می دهی؟ هرگز با خودم فکر نکرده بودم به اشتراک گذاشتن دانش در رابطه با آنچه که برایت جالب است، در واقع همان تدریس کردن محسوب می شود."
در حالکیه لیندا اعتقاد دارد تنها در زمان و مکان مناسبی حضور داشته، سخت است بدل شدن یک دامنه ی ۳۵ دلاری به کسب و کاری ۱.۵ میلیارد دلاری را حاصل یک اتفاق بدانیم.

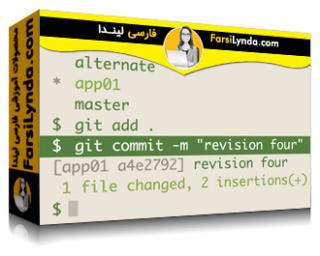
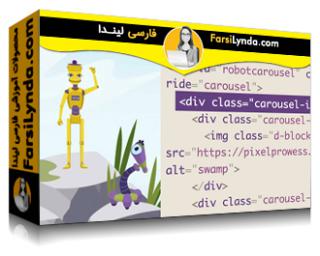
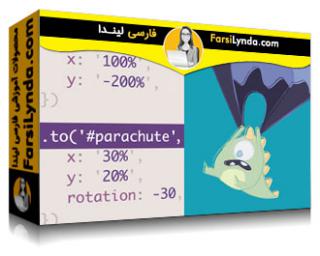
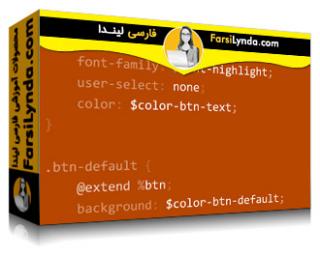
Bootstrap - یک فریمورک front-end با استفاده از HTML، CSS و jQuery — برای کمک به توسعه دهندگان در ساخت وب سایتهای آماده و همراه با سازگاری با مرورگر، با سرعت و به راحتی، ساخته شده است. بوت استرپ با یک فریم ورک منبع باز، دارای یک شبکه 12 ستونی و اجزای آماده برای استفاده است. در این دوره، مدرس Ray Villalobos به شما کمک میکند تا با Bootstrap 4 شروع به کار کنید، با ارائه یک نمای کلی از همه موارد در این فریمورک محبوب. او گزینههای نصب را تحت پوشش قرار داده و از طریق سبکهای ابتدایی که نحوه نمایش محتوای شما در پلتفرمها و مرورگرهای مختلف را عادی میکند، میپردازد. وی همچنین توضیح میدهد که چگونه از سیستم شبکه flexbox برای ساخت تقریباً هر نوع طرح که میتوانید تصور کنید، از کلاسهای مختلف استفاده کنید تا به راحتی پروژه خود را بدست آورید، کار با مؤلفههای تعاملی مانند dropdowns و carousels و موارد دیگر.







نمونه ویدیوی آموزشی ( فایلهای زیر نویس جدا از فیلم است و میتوانید آنرا نمایش ندهید ) :
00 مقدمه
_ | 00_01 خوش آمدید
_ | 00_02 آنچه باید بدانید
_ | 00_03 از فایلهای تمرینی استفاده کنید
01 شروع کار
_ | 01_01 مقدمه
_ | 01_02 گزینههای نصب
_ | 01_03 ایجاد یک الگوی اساسی
02 با استفاده از سبکهای اصلی
_ | 02_01 نمای کلی سبک ها
_ | 02_02 تایپوگرافی اساسی
_ | 02_03 خدمات تایپوگرافی
_ | 02_04 بلوکها و لیست ها
_ | 02_05 استفاده از رنگها با Bootstrap
_ | 02_06 با تصاویر کار کنید
_ | 02_07 متغیرهای CSS
_ | 02_08 انتخاب متن
03 مستر چیدمان با Bootstrap
_ | 03_01 نمای کلی طرح بندی
_ | 03_02 با استفاده از ظروف
_ | 03_03 کار با ردیفها و ستون ها
_ | 03_04 کلاس چند ستون
_ | 03_05 ستون افست
_ | 03_06 ستونهای تو در تو
_ | 03_07 سفارش سفارشی
_ | 03_08 گزینههای تراز شبکه
_ | 03_09 ویژگیهای نمایش
_ | گزینههای کانتینر Flexbox 03_10
_ | 03_11 عناصر انعطاف پذیر فردی
_ | 03_12 عناصر شناور
_ | 03_13 حاشیه و بالشتک
_ | 03_14 دید
_ | 03_15 اندازه گیری تجهیزات
_ | 03_16 با استفاده از مرزها
04 با استفاده از Navs و Navbar کامپوننت ها
_ | نمای کلی 04_01 Navbar
_ | 04_02 ناوبری اصلی ایجاد کنید
_ | 04_03 یک ناوبری ایجاد کنید
_ | 04_04 از مارک و متن استفاده کنید
_ | 04_05 یک کرکره به ناوبری اضافه کنید
_ | 04_06 عناصر فرم را اضافه کنید
_ | 04_07 موقعیت یابی کنترل
_ | 04_08 محتوای قابل جمع شدن ایجاد کنید
اجمالی عنصر 05 سبک
_ | 05_01 نمای کلی عنصر سبک
_ | 05_02 دکمه ایجاد کنید
_ | 05_03 گروههای دکمه ای
_ | 05_04 از نشانها استفاده کنید
_ | 05_05 سبک نوار پیشرفت
_ | 05_06 لیست گروه ها
_ | 05_07 Breadcrumbs
_ | 05_08 سایه ها
06 با استفاده از مؤلفه چیدمان
_ | 06_01 نمای اجمالی چیدمان
_ | 06_02 یک jumbotron اضافه کنید
_ | 06_03 سبکهای جدول
_ | 06_04 طرحبندی کارت اصلی
_ | 06_05 کلاسهای محتوای کارت
_ | 06_06 طرحبندی کارت
_ | 06_07 از شیء رسانه استفاده کنید
07 با استفاده از سبکهای فرم
_ | 07_01 بررسی اجمالی فرم
_ | 07_02 فرم اصلی ایجاد کنید
_ | 07_03 کادرهای چک و کلاسهای رادیویی
_ | 07_04 گزینههای سبک
_ | 07_05 اشکال چند رنگی
_ | 07_06 ایجاد گروههای ورودی
_ | 07_07 اجزای فرم سفارشی
08 کار با مؤلفههای تعاملی
_ | 08_01 بررسی اجزای تعاملی
_ | 08_02 راهنمایی ابزار اضافه کنید
_ | 08_03 نمایش popovers
_ | 08_04 هشدار ایجاد کنید
_ | 08_05 از کشویی استفاده کنید
_ | 08_06 آکاردئونهای سقوط را اضافه کنید
_ | 08_07 از ماژولها استفاده کنید
_ | 08_08 چرخ فلک بسازید
_ | 08_09 از scrollspy استفاده کنید
_ | 08_10 نان تست
_ | 08_11 اسپینرها
_ | 08_12 صفحه
_ | 08_13 لینکهای کشیده
_ | 08_14 تعبیه
09 نتیجه گیری
_ | 09_01 مراحل بعدی
00 Introduction
_ 00_01 Welcome
_ 00_02 What you should know
_ 00_03 Use the exercise files
01 Getting Started
_ 01_01 Introduction
_ 01_02 Installation options
_ 01_03 Creating a basic template
02 Using Basic Styles
_ 02_01 Basic styles overview
_ 02_02 Basic typography
_ 02_03 Typographic utilities
_ 02_04 Blockquotes and lists
_ 02_05 Using colors with Bootstrap
_ 02_06 Work with images
_ 02_07 CSS variables
_ 02_08 Text selection
03 Mastering Layout with Bootstrap
_ 03_01 Layout overview
_ 03_02 Using containers
_ 03_03 Working with rows and columns
_ 03_04 Multiple column classes
_ 03_05 Offset columns
_ 03_06 Nested columns
_ 03_07 Custom order
_ 03_08 Grid alignment options
_ 03_09 Display properties
_ 03_10 Flexbox container options
_ 03_11 Individual flex elements
_ 03_12 Floating elements
_ 03_13 Margin and padding
_ 03_14 Visibility
_ 03_15 Sizing utilities
_ 03_16 Using borders
04 Using Navs and Navbar Components
_ 04_01 Navbar overview
_ 04_02 Create basic navigation
_ 04_03 Create a navbar
_ 04_04 Use branding and text
_ 04_05 Add a dropdown to navigation
_ 04_06 Add form elements
_ 04_07 Control positioning
_ 04_08 Create collapsible content
05 Style Element Overview
_ 05_01 Basic style element overview
_ 05_02 Create buttons
_ 05_03 Button groups
_ 05_04 Use badges
_ 05_05 Progress bar styles
_ 05_06 List groups
_ 05_07 Breadcrumbs
_ 05_08 Shadows
06 Using Layout Component
_ 06_01 Layout components overview
_ 06_02 Add a jumbotron
_ 06_03 Table styles
_ 06_04 Basic card layouts
_ 06_05 Card content classes
_ 06_06 Card layouts
_ 06_07 Use the media object
07 Using Form Styles
_ 07_01 Form styles overview
_ 07_02 Create a basic form
_ 07_03 Checkboxes and radio classes
_ 07_04 Style options
_ 07_05 Multicolumn forms
_ 07_06 Create input groups
_ 07_07 Custom form components
08 Working with Interactive Components
_ 08_01 Interactive component overview
_ 08_02 Add tooltips
_ 08_03 Display popovers
_ 08_04 Create alerts
_ 08_05 Use dropdowns
_ 08_06 Add collapse accordions
_ 08_07 Use modals
_ 08_08 Build carousels
_ 08_09 Use scrollspy
_ 08_10 Toasts
_ 08_11 Spinners
_ 08_12 Pagination
_ 08_13 Stretched links
_ 08_14 Embeds
09 Conclusion
_ 09_01 Next steps
مدرس: Ray Villalobos - رای ویلابوس
رای ویلابوس به عنوان یک معلم توسعه/ طراح full-stack روی جاوا اسکریپت، full-stack و Sass متمرکز می باشد. رای ویلابوس به عنوان یک معلم توسعه/ طراح full-stack و یک معلم تمام وقت در Lynda.com مشغول به فعالیت می باشد. دوره های آموزشی اش روی طراحی front-end و عناوین توسعه همچون جاوا اسکریپت ، AngularJS و Sass به علاوه ی چارچوب هایی مثل Bootstrap و ابزاری که از شما یک توسعه دهنده ی سریع تر، تاثیر گذارتر و کارآمدتر میسازد ، متمرکز می باشد. وی صاحب یک سبک تدریس شفاف و عملی است که به شما کمک نموده تا مهارت های خویش را از طریق تمرین ها و پروژه های real-world بهبود ببخشید. پیش از این، به عنوان سرپرست مولتی مدیا برای Entravision Communications ، او وبسایت های ایستگاه تلویزیونی و رادیویی شبکه ای را روی East Coast اداره می نمود. وی همچنین سایت های روزنامه ای بزرگی را طراحی کرده و بازی ها/ پروژه های تعاملی برای شبکه روزنامه Tribune خلق نمود. شما می توانید از طریق هر نوع شبکه اجتماعی با آدرس @planetoftheweb با وی در تماس باشید یا وبلاگ شخصی اش را در http://raybo.org چک کنید.




















































































































 تلگرام
تلگرام  اینستاگرام
اینستاگرام 

